
Filter
External filter option, where theuser can filter specific column based on search text.
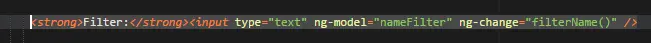
In HTML, we have to add text box as below.
Ng-model is a directive which binds the value of HTML controls to application data.
Ng-change is the event which is called on text change.

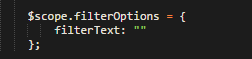
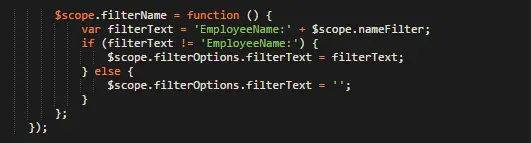
In JS, add filter options



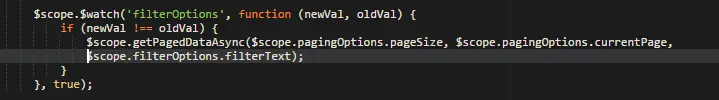
Ng-change event calls below function, here am searching EmployeeName column with search text which is defined by ng-model

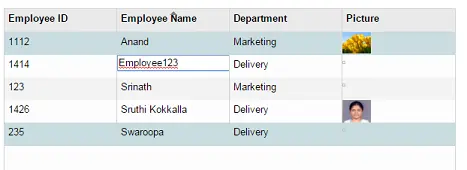
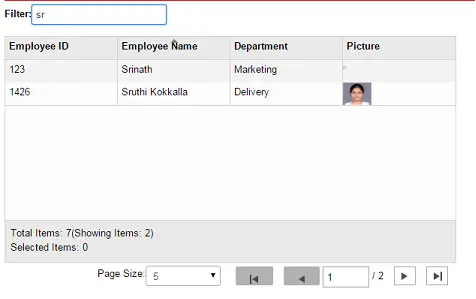
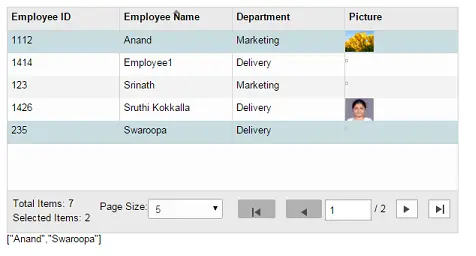
OUTPUT
Filter on Employee Name

Cell Selection and Cell Inline Edit
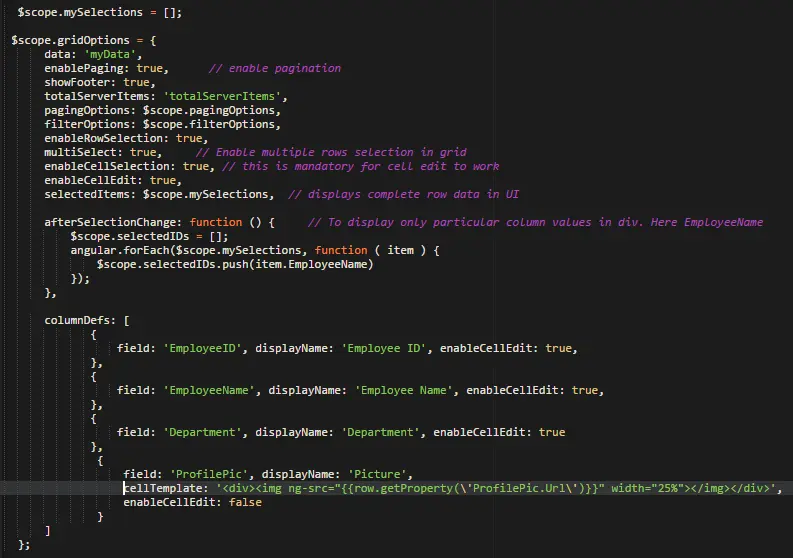
Ng-grid has inbuilt cell selection and edit feature. We can enable/disable it for specific columns in column definitions.
Below is the example where theuser can select specific rows and display specific column values of selected rows in a Div.
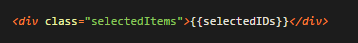
In HTML, selected EmployeeNames will be displayed as array which is represented by selectedIDs


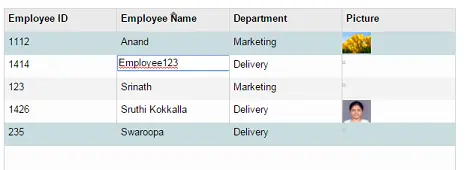
OUTPUT

Selected rows employee names are displayed as array below.

Cell Editing