Google maps integration allows embedding interactive maps into a web application. Interactive maps in web application enhances user experience, allowing users to visualize locations, with accurate address selection.
Key Features:
- Accurate Location Pinpointing
- Smart Place Autocomplete
Accurate Location Pinpointing: Users can precisely identify their locations and nearby points of interest.
Smart Place Autocomplete: Simplifies address selection by predicting and providing location suggestions in a dropdown list based on what user has entered so far.
While there are many possibilities, this article is primarily focused on two key features:
- Adding markers for location pointing
- Places autocomplete for search suggestions.
Here are the learnings in this article:
- Add place autocomplete from google for a search box.
- Integrate google maps in the application.
- Using marker for location pointing
Pre-requisites:
- Google Cloud Platform Account: A Google Cloud Platform (GCP) account is required to create a project and obtain an API key.
- API key: An API key is required to authenticate user’s application requests to Google Maps Services.
How to generate API key?
- Create a Google Cloud Platform Project and Enable the Maps JavaScript API
- Go to the Google Cloud Console.
- Create a new project or select an existing one.
- In the project dashboard, navigate to “APIs & Services”> “Library”.
- Search for “Maps JavaScript API” and enable it for your project.
- Obtain an API key
- In the Google Cloud Console, go to “APIs & Services”> “Credentials”.
- Click “Create Credentials” and select “API key”.
- Copy the generated API key. Remember to restrict your API key for security reasons to prevent unauthorized use.
- The API key starts working only after entering the required credentials in the billing section in the Google Cloud Platform.
How to integrate Google Maps?
- Add the Generated API key to the web application
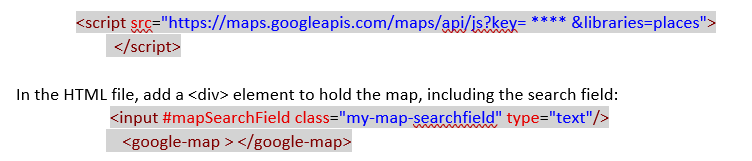
- In the index.html file, add <script> element to include the generated API key in the Angular application as follows: (Replace *** with API key generated)

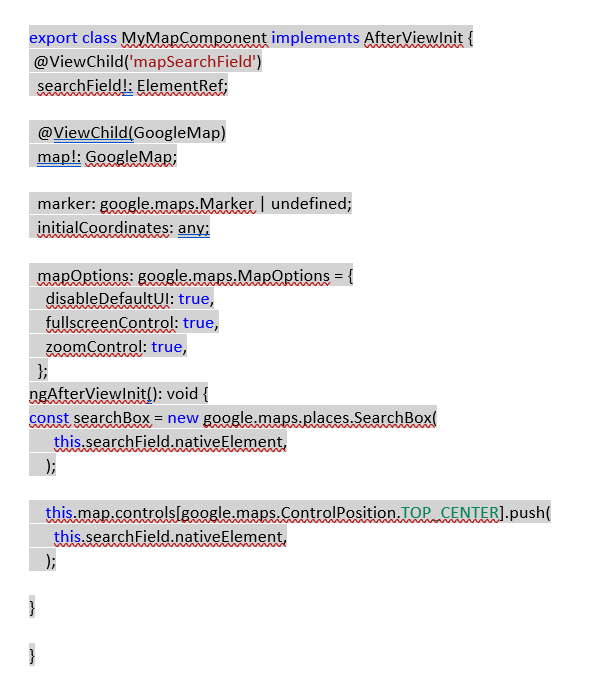
- In the TS file, the code to display and use the map should be below.

- Declare a variable named marker, to manage the marker that appears on the map
- Set initial Coordinates anything to set the initial geographical coordinates for the map’s center.
- Can set any longitude and longitude values.
- The location will be default set to the current location’s latitude and longitude; in the else case, the values of the initial geographical coordinates will be pointed.
- mapConfigurations defines various configurations for a map’s appearance and behavior. It can be customized based on the requirement.
- searchBox is an input field, where users can enter search queries.
- map.controls add the search input directly into the map’s user interface and is placed in the TOP_CENTER position in the map.
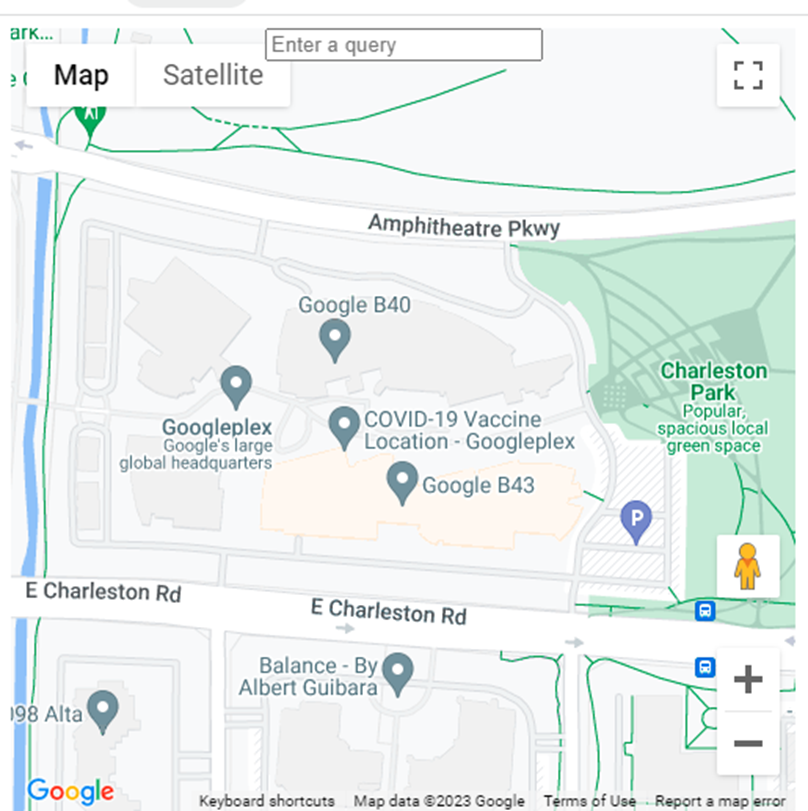
Output:

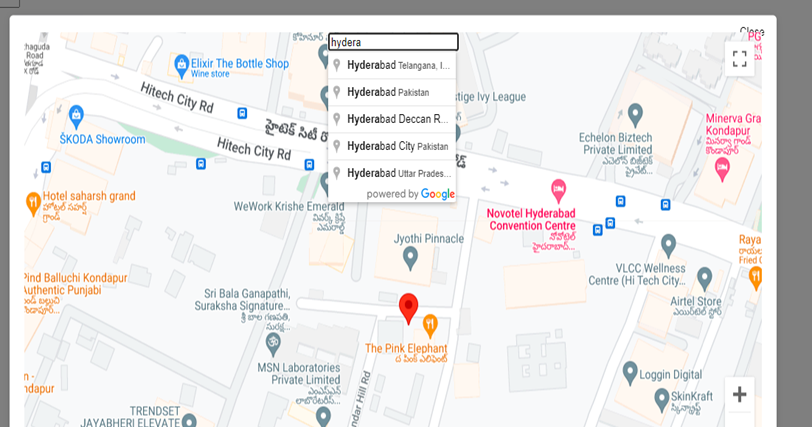
For Places Autocomplete:

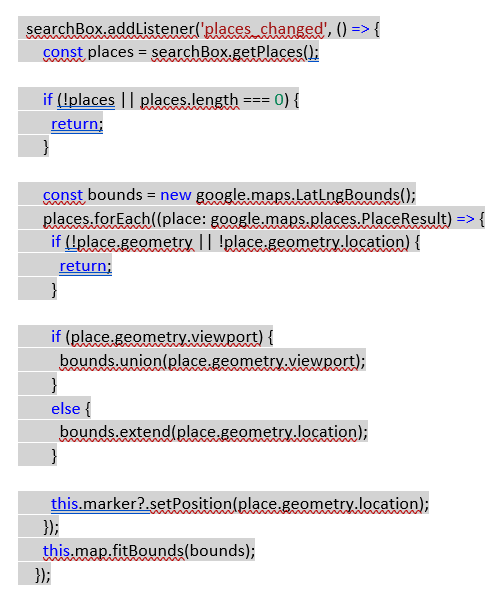
- searchBox.addListener(‘places_changed’, () => {: This code sets up an event listener on a searchBox object.
- The listener is configured to respond to the ‘places_changed’ event.
- This event is likely triggered when the user interacts with the search box and selects a location from the suggestions provided by the Google Places API.
Output:

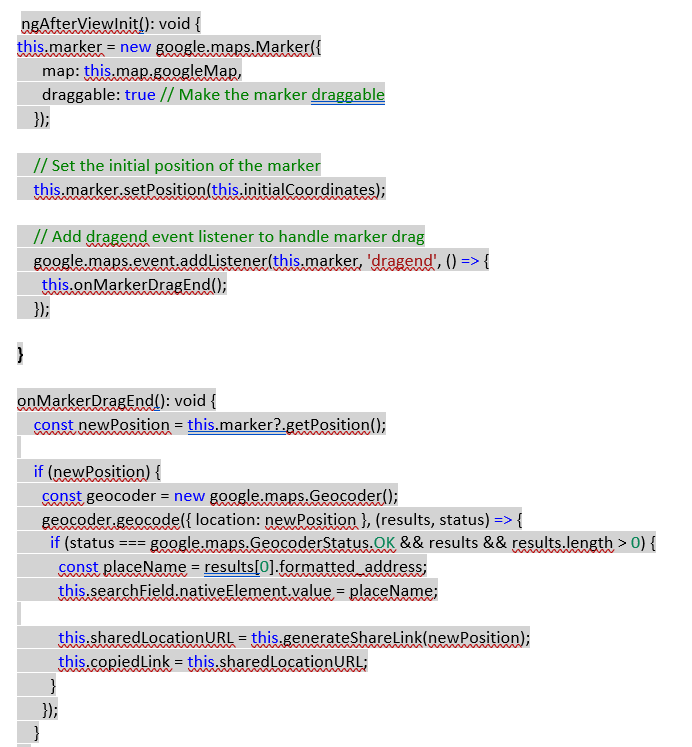
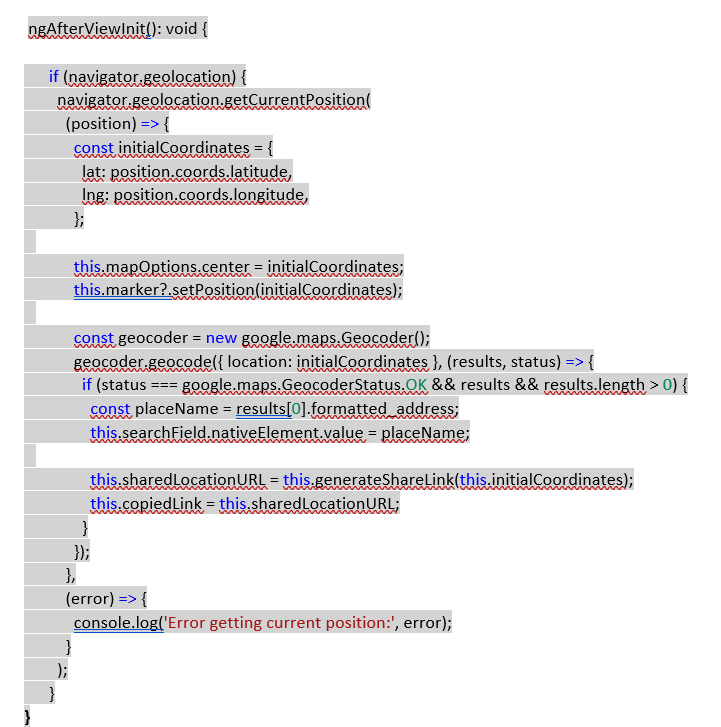
For initializing the marker and location change on marker drag:

Output:

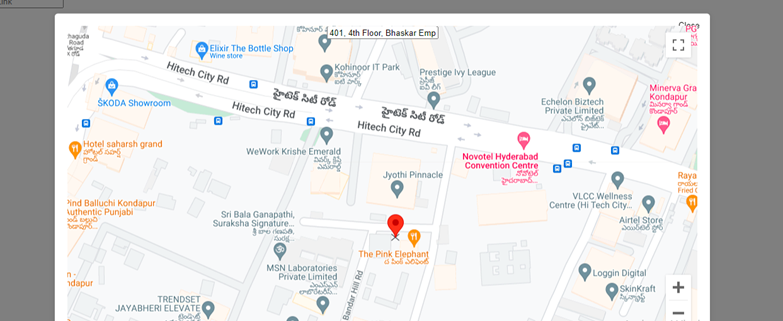
For marking current location by default:

Output:

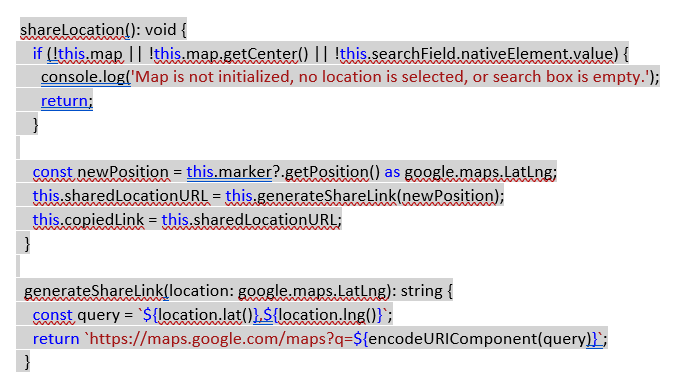
For share location and generating links based on the marker’s position:

- The shareLocation() function handles the process of sharing a location. It verifies if the map is initialized and has a center.
- It checks if the search input field has a value.
- If the conditions are met, the code attempts to retrieve the position of a marker (if it exists) on the map.
- The function then gets the center of the map and attempts to generate a shareable URL using the generateShareLink() function.
- The generateShareLink() function takes a location and creates a Google Maps URL with the provided location coordinates.
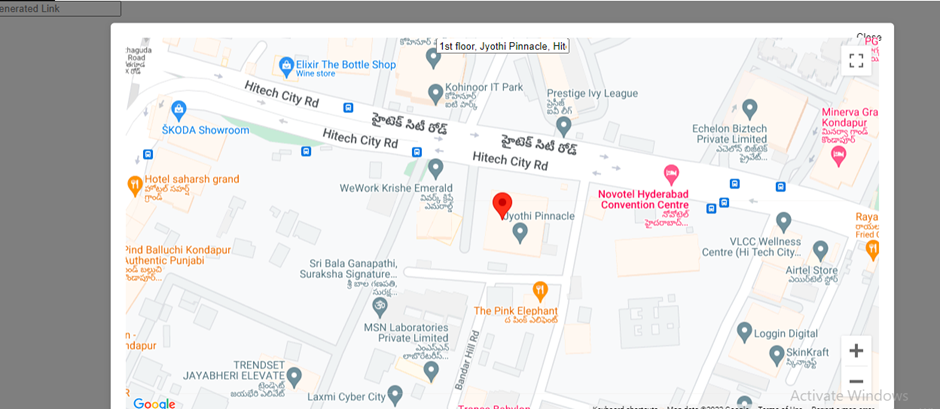
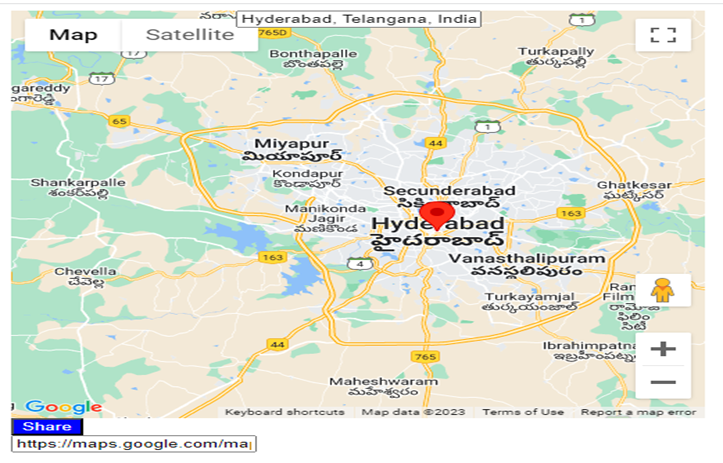
Output:

Once the location is selected and the share button is clicked, the URL is generated and can be shared.