
UI Design – Introduction
The user interface (UI) is the medium through which humans and machines interact. Visual design, transmits the look and feel of a product; and interaction design, which is the functional and logical structuring of elements, are two significant components of user experience (UX). UI design aims to build a user interface that makes interacting with a product simple, efficient, and enjoyable for users.
The year 2021 has been nothing short of a roller coaster. That year, many things happened quickly: UX/UI trends have shifted dramatically because of the rise of virtual and remote working culture. It will be the same in 2022 as we live in a digital world where digital tendencies and users’ expectations change very rapidly. Some trends become outdated and move beyond, while others gain ground. Previously, these trends would last for few years, but now they are updated or upgraded nearly every year. Let’s explore the leading UI design trends 2022 in detail and see how popular brands successfully implemented them.
- Augmented reality
- Voice UI
- Micro-interactions
- Glassmorphism
- Storytelling with scroll-triggered animation
- Aesthetic Minimalism
- Animated Illustration in UI
- Emoji Designs
- 3D Element
- Dark Mode
Augmented Reality (AR)
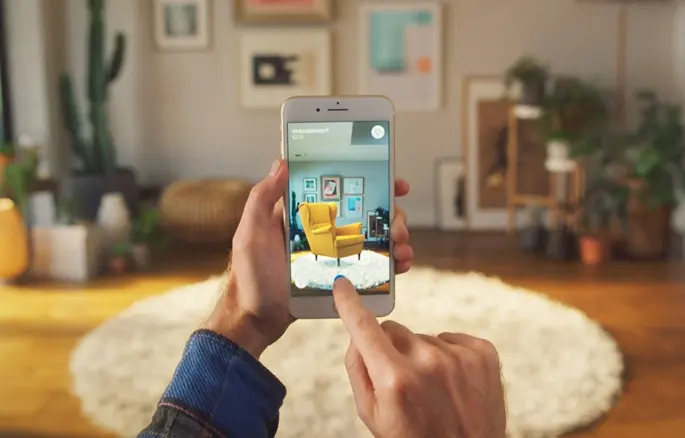
AR is one of the most popular technology trends right now, and it’s going to grow more popular as AR-capable smartphones, and other devices become widely available. AR is a highly visual, interactive way of presenting important digital data in the context of the physical world. It’s changing the way user interact digitally with their actual environment, resulting in faster execution, fewer manual processes, and improved decision-making.
Most of the companies are using mobile-based AR experiences such as Adidas, Walmart, Amazon, IKEA, and others.
‘Amazon View in Your Room’ application allows you to preview how a piece of furniture will appear and fit in your room.

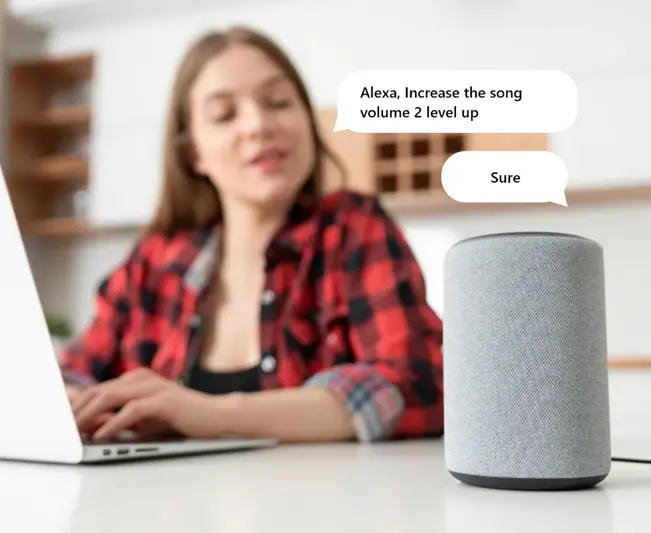
2. Voice UI
Voice UI is one of the biggest dominating trends, so mouse and keyboards have already started to become redundant. Users are feeling difficult to look at the screen because of the increased usage of digital devices. The creation and deployment of Voice UI have become increasingly advantageous so that users can interact with a device or an app using voice commands. It is gaining popularity these days since it provides customers with improved safety and hygiene in this pandemic by providing hand-free interfaces and complete control over devices and apps without having to look at the screen.

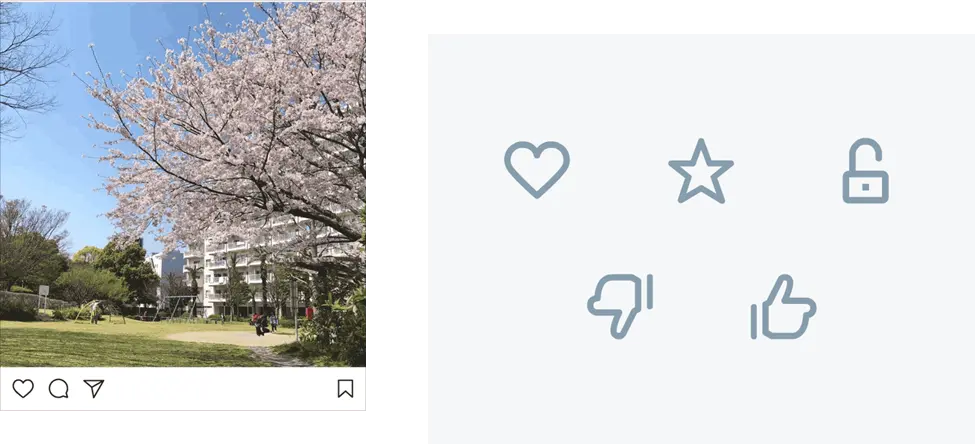
3. Micro-interactions
Every software application these days includes micro-interaction. We use it on a regular basis when using other apps knowingly or unknowingly. They boost user engagement by displaying system status and offering error prevention, as well as improving website navigation and delighting users by providing immediate feedback. Micro-interaction is perfectly shown by Instagram, Twitter, Facebook, and other applications.
Microinteractions for e-commerce make UI/UX design more intuitive and informative. This helps turn casual shoppers into continuous buyers. To achieve this, you need to carefully:
Create an Enticing Habit Loop
This consists of a cue, a routine, and a reward. An example could be going to a site, clicking the buy button, seeing a delightful animated micro interaction, and then being rewarded with a discount when you go to checkout. This will make the buyer come back for more.
Keep Animation Functional
Microinteractions should aid the user in its path, not make it harder. Simple animations to excite are more than enough. Making a long animation that doesn’t reward the user in any way can harm their process.
Use One Micronteraction Per Action
You don’t have to add motion to every e-commerce component. Just add them to fundamental areas where the user engages with the site or app.

4. Glassmorphism
One of the most promising design trends of 2022 is Glassmorphism, and it’s based on a background blur effect that gives elements a “through the glass” look and feel, which means users can understand hierarchy and depth of the interface. They can simply see which layer is on top of which, just like pieces of virtual glass, and it can be used to bring attention to the content you wish to highlight. Many applications have begun to follow this trend; Apple and Microsoft are two companies that have included Glassmorphism in their current desktop operating systems.
5. Storytelling with scroll-triggered animation
Scroll-triggered animation is increasing in popularity. It’s a highly efficient technique of animating website elements such as text, graphics, photos, and video as you scroll down a page. By making it appear natural for the user to move towards certain areas of the page, this is an effective strategy for highlighting a call to action, a special offer, infographics, the next step in a process, tell a story, and more. Scroll animations are more likely to hold a user’s attention, resulting in a website that is more dynamic, engaging, and higher conversion rates.
Many applications have started to incorporate this trend such as Apple, Samsung and zuddle are examples with scroll-triggered animation.

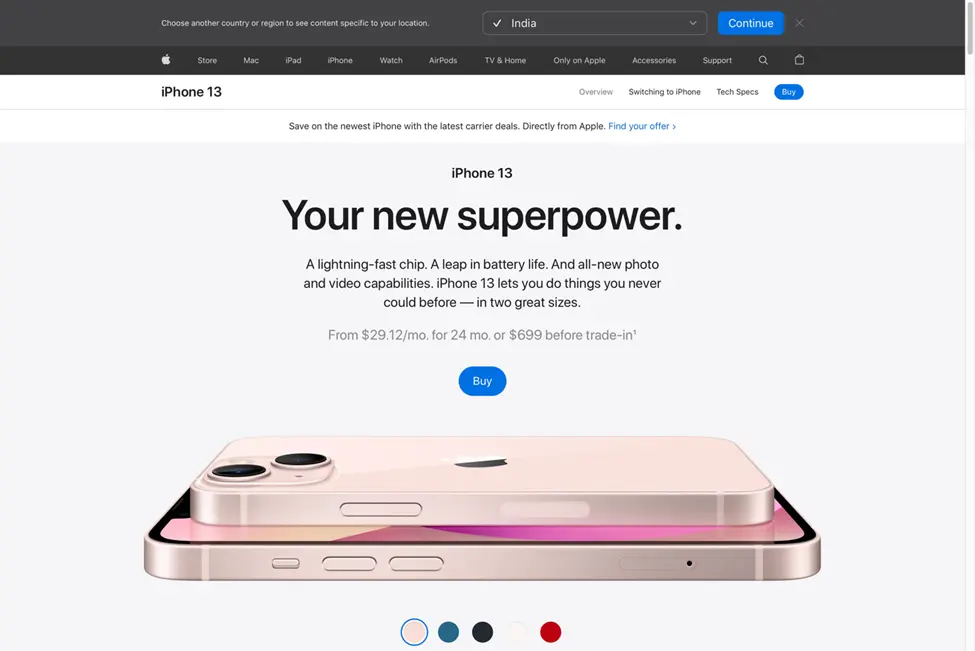
6. Aesthetic Minimalism
The minimalist aesthetic highlights minimalism’s visual component and shows a clean and fresh design style. The purpose of this trend is to make the message stand out by minimizing distraction and maximizing focus on the content. As a result, when people visit minimalist websites, they are pushed to think more quickly. Isn’t it?
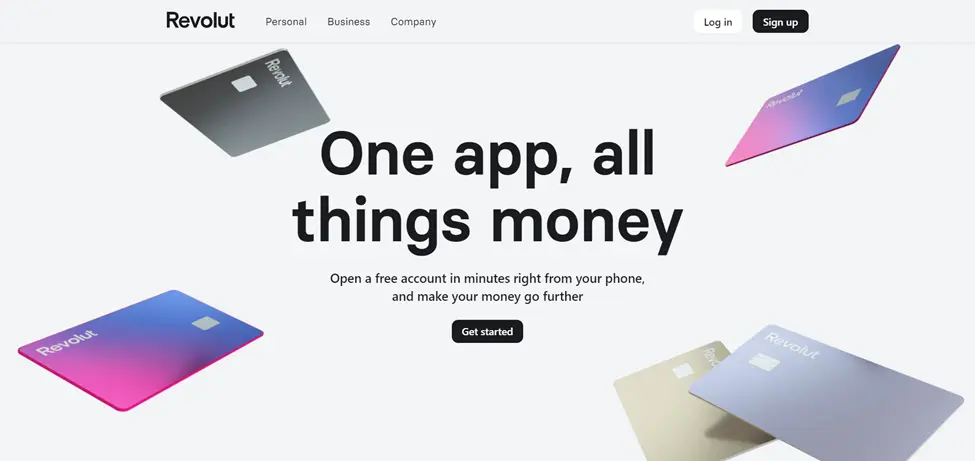
For example, Apple, Sketch, Qoals, and Revolut are instantly recognizable and a major trend-setter in the digital world. Despite being very simple, their design is always attractive to the eye.

7. Animated Illustration in UI
Illustrated animations are a terrific approach to make designs stand out. Users of all ages and generations like interacting with animated screens and watching interesting, animated stories. It increases curiosity in users, promotes their engagement, and leaves a lasting impact on their thoughts.

8. Emoji Designs
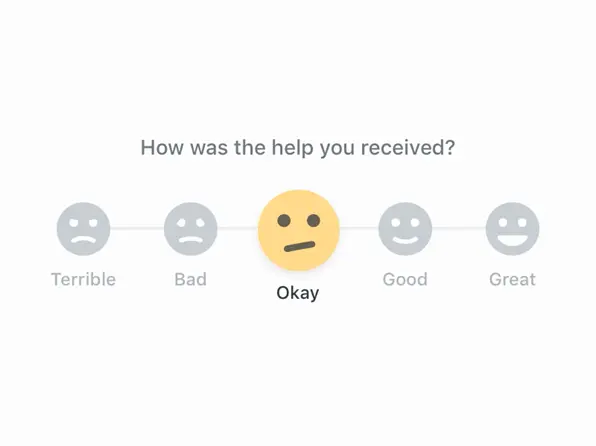
Emoji may help you express more with less in your UI design. It is a way to convey the tone of voice to the audience and it’s the most effective method of communication. Widely used on social media like Instagram, Snapchat, etc. Using emojis lightens the mood and helps to communicate feelings in a better way. It can be found in onboarding screens, collecting feedback, dialogue boxes, and even push alerts.

9. 3D Element
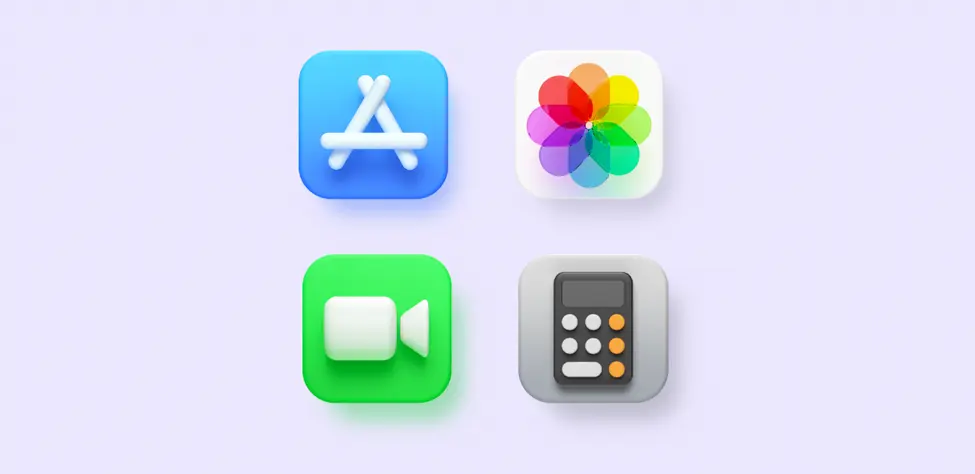
3D Element trend has been around for a while and will undoubtedly continue for several years. Clients are moving towards providing an immersive, realistic experience for their users through websites and applications. Images or typography in 3-dimensional designs give a new depth to the overall appearance and feel of the final product.
Apple, Google, Jackie, and other websites using 3D features in web design are great examples. Apple has recently shown an updated macOS named Big Sur with integrated 3D icons.

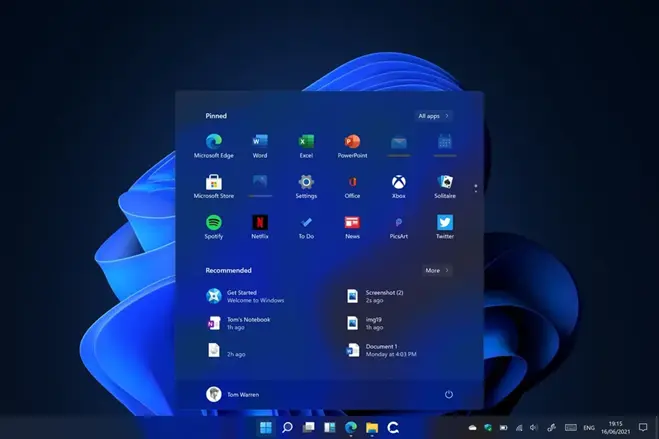
10. Dark Mode
In 2022, Dark Mode is expected to be one of the most popular trends. It is becoming more significant in the user experience, as we spend more time with our smartphones and laptops. Major brands like Facebook, Instagram, Apple, and Android have included Dark Mode as an alternative theme to their devices to reduce eye strain when using the device at night. There are few more advantages as well, it saves battery life, enhances text readability, and reduces glare and blue light emissions.

Conclusion
Design is a big part of the user experience. Today’s user interface designs have a tremendous meaningful impact, giving users a more convenient and enjoyable experience. These latest UI Design Trends 2022 showcase how art, design, and technology can come together to create something engaging, such as the apps and websites we use today. When the above UI Design Trends 2022 are incorporated, it help organizations in retaining larger audience and increasing business growth.